Wireframes Lo-Fi: Prep Sketches
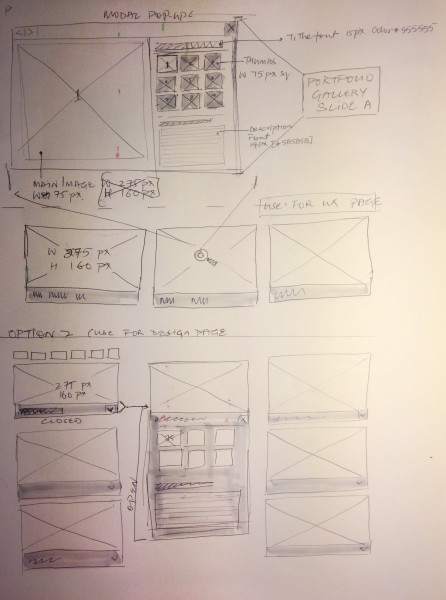
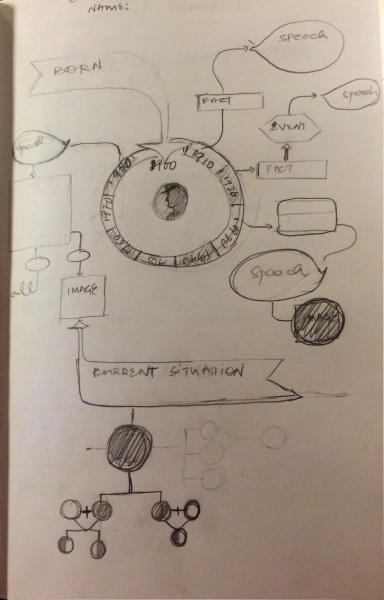
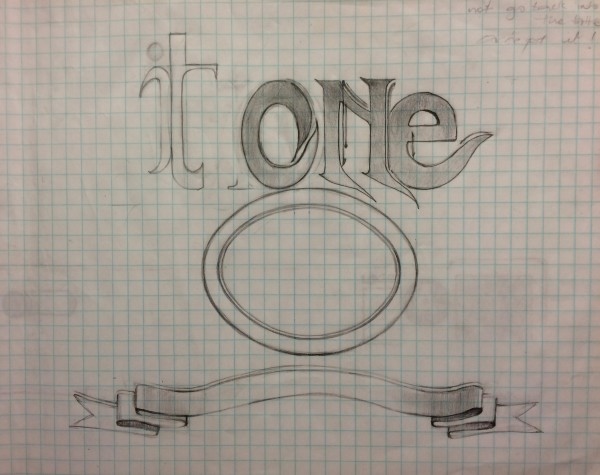
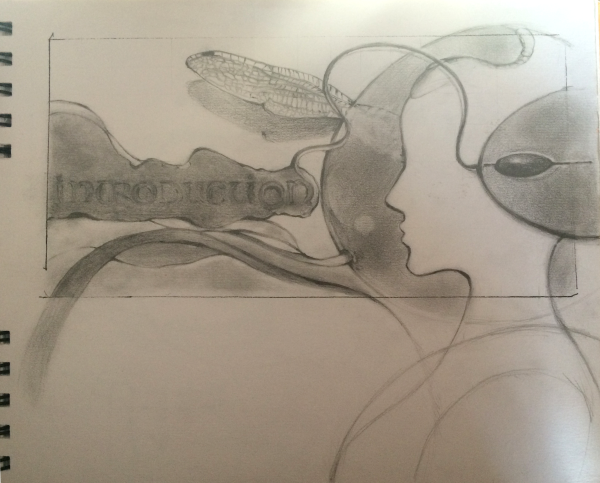
My initial process can be often very basic, usually in sketch pads. The sketches are a precursor, and essential to my thinking process to help sort and compile all the information received - after having met with the client/s and having documented their design requirements.
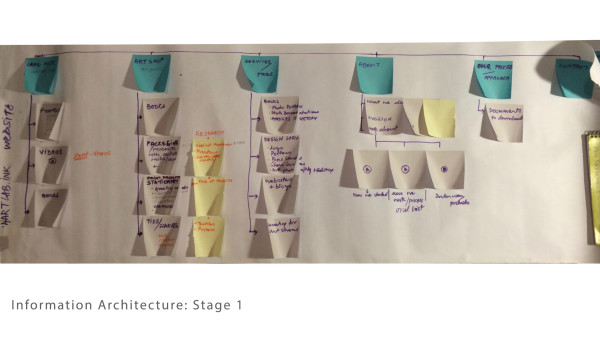
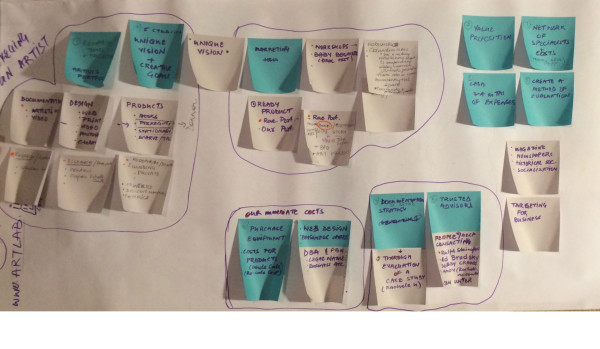
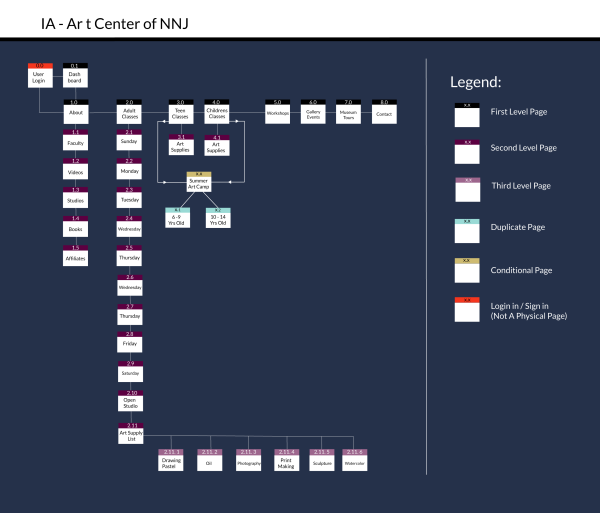
In a group discussion, occasionally I use a whiteboard, or sticky notepads of different colors to design Information Architecture with page-flows. These are good for group discussions and can be iterated on the fly.
My process is the same whether it's for a Web App, a GUI or any other Graphic or Curatorial design needs. Occasionally I will also write down colors, specs or code for HTML & CSS3 towards prototyping.
- Displayed:
- Information Architecture using Sticky notes with Page-Flows
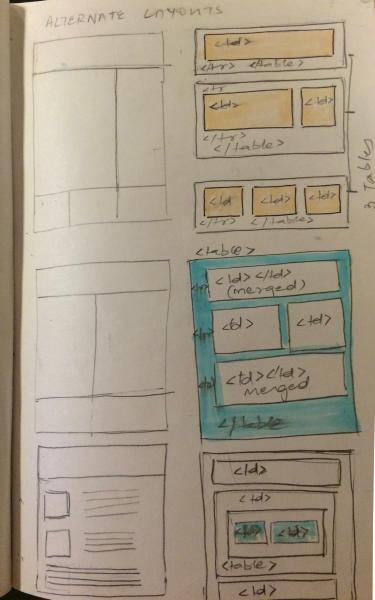
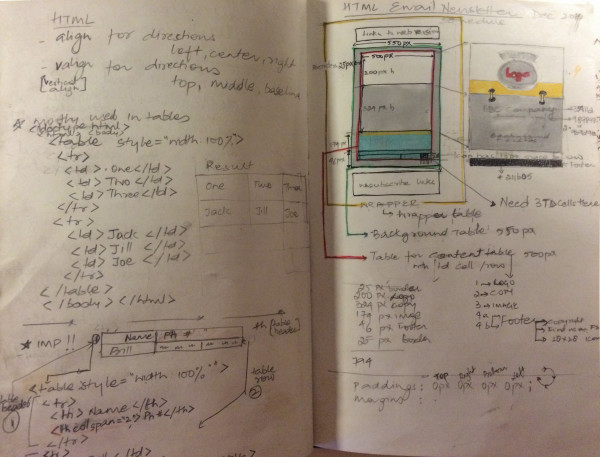
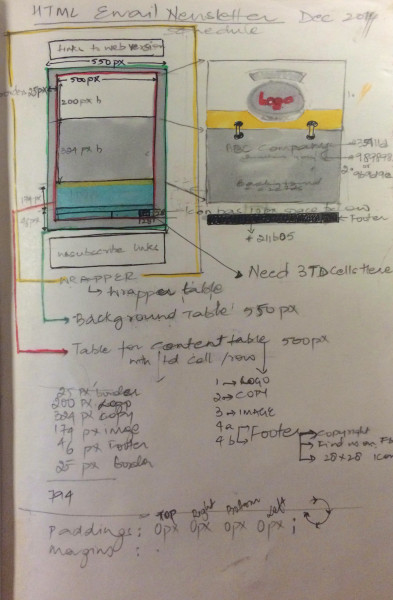
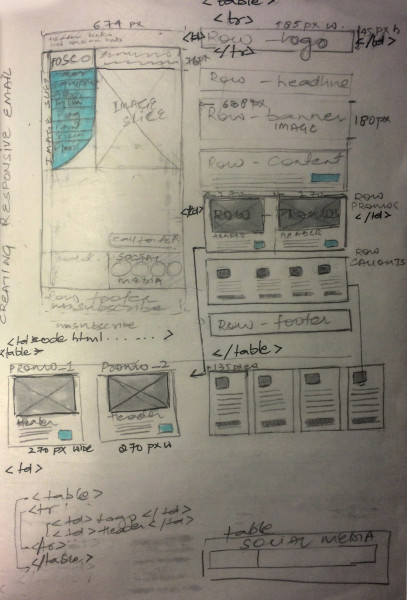
- Sketches for HTML CSS3 prototype for Responsive emails
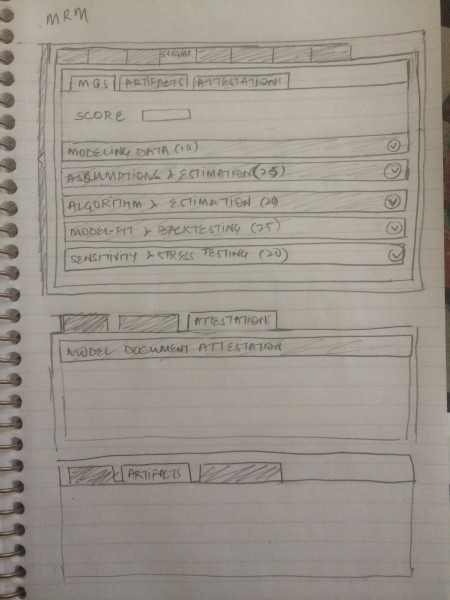
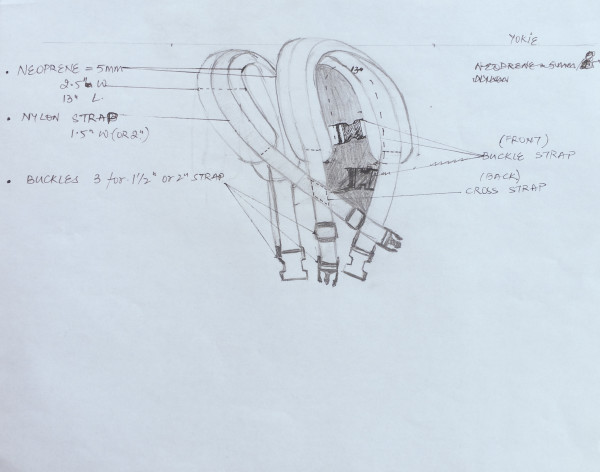
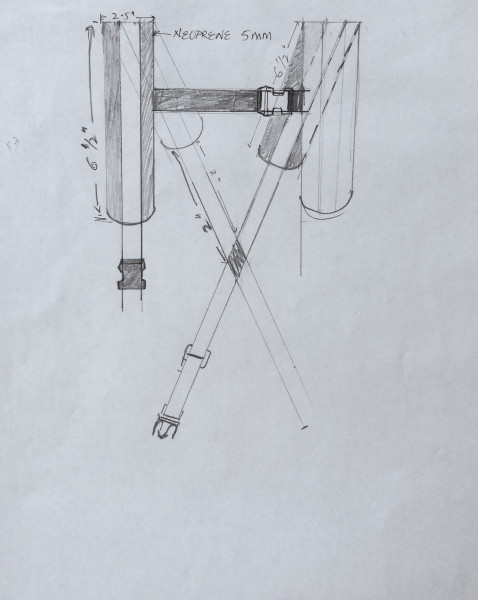
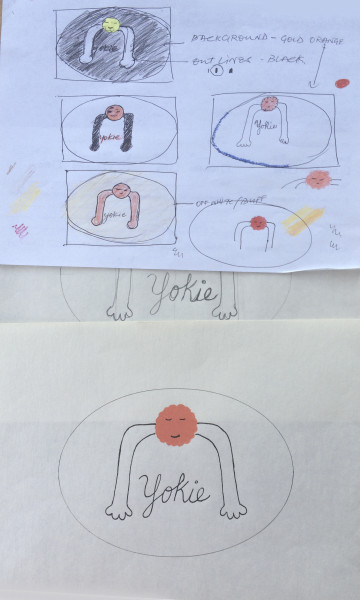
- Sketches for Logos, Web Banners, Info-graphs, Product prototypes.
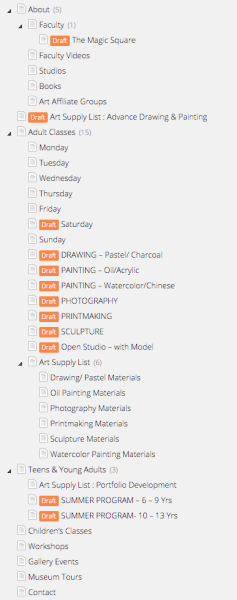
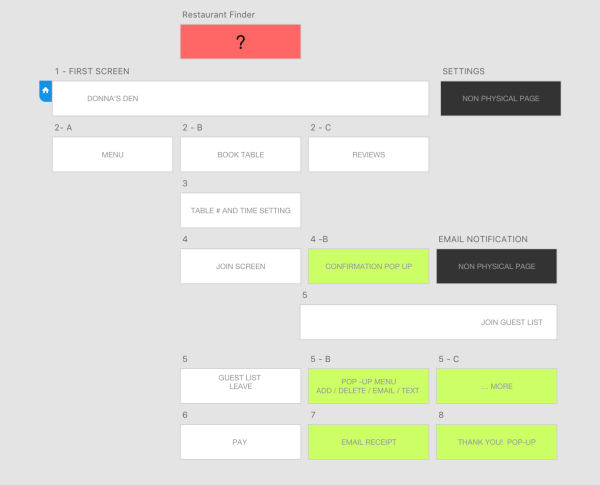
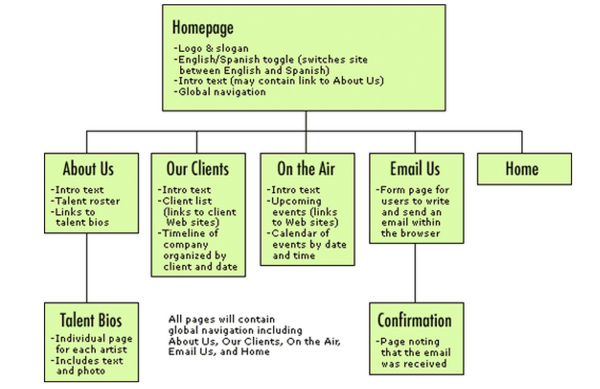
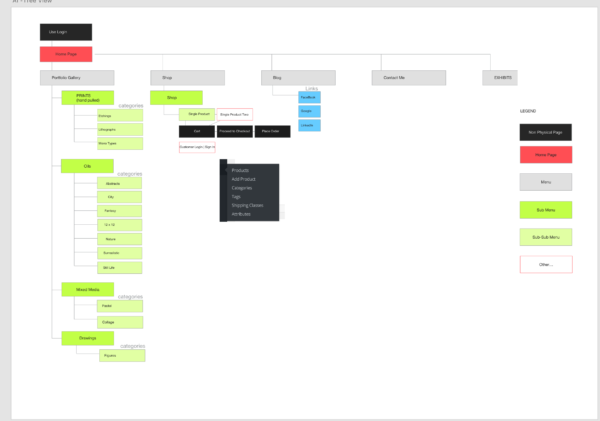
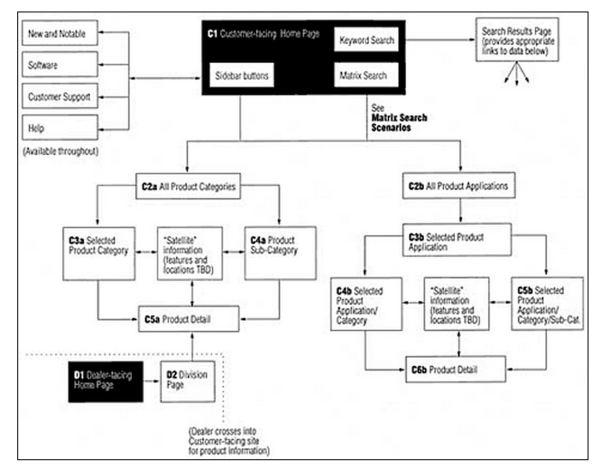
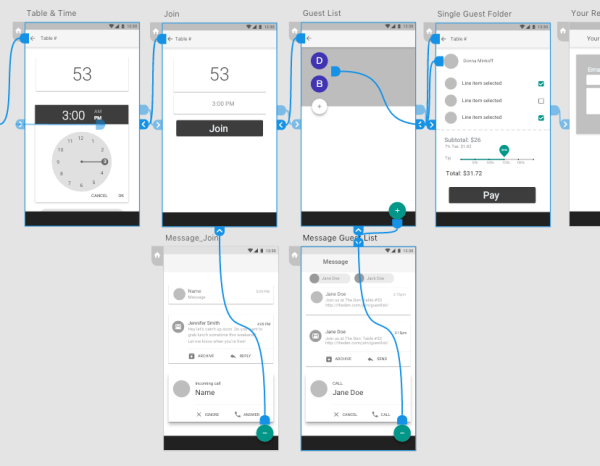
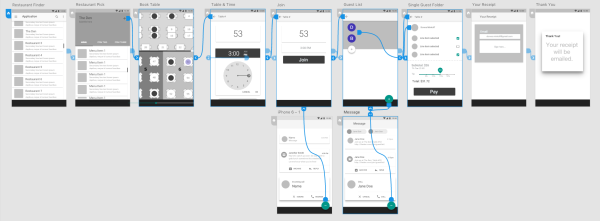
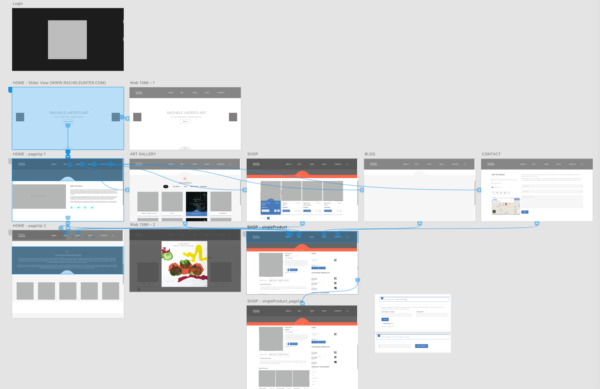
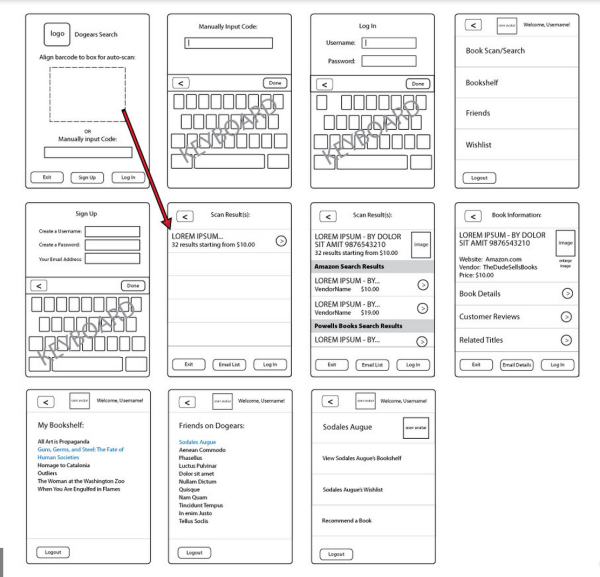
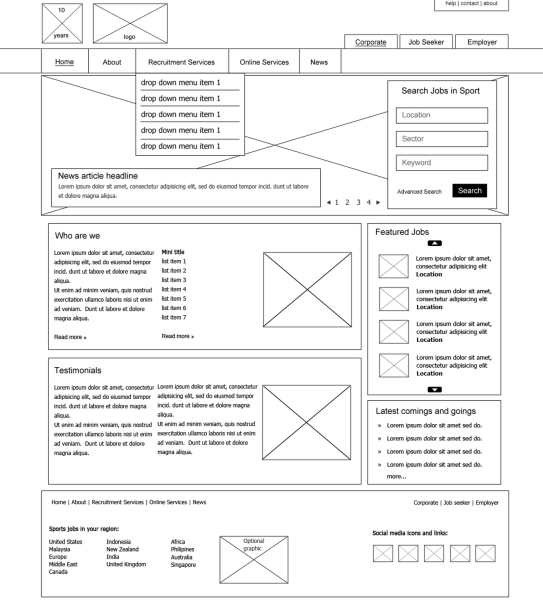
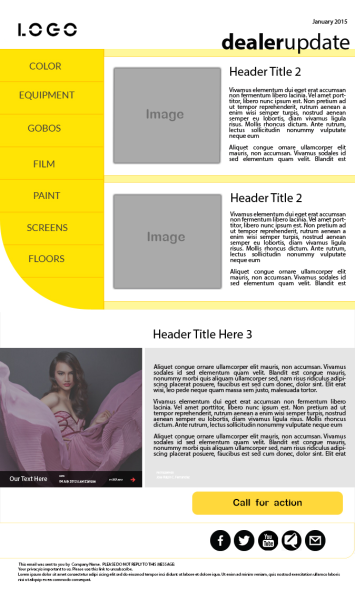
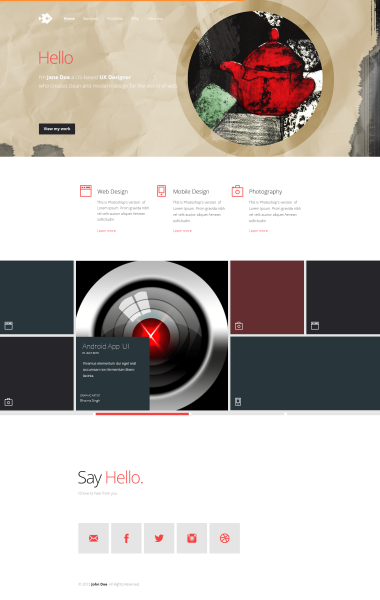
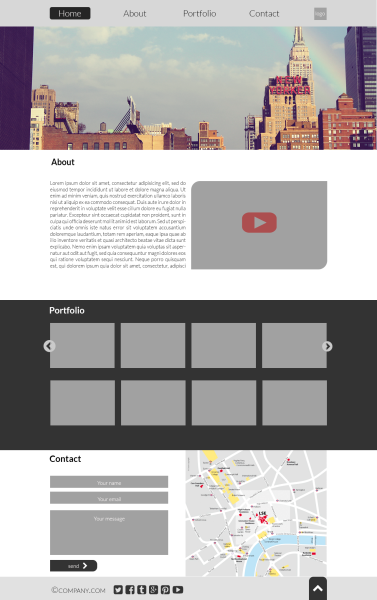
Wireframes Hi-Fi: Stage 2
These are working documents that are not finished designs but are likely to change as the design process progresses and functional requirements are clarified.
A visual representation of the content of a web page/app that is the culmination of user research, business objectives, and content. Brought together in a sequence of pages to illustrate paths of navigation and interactions on the page.
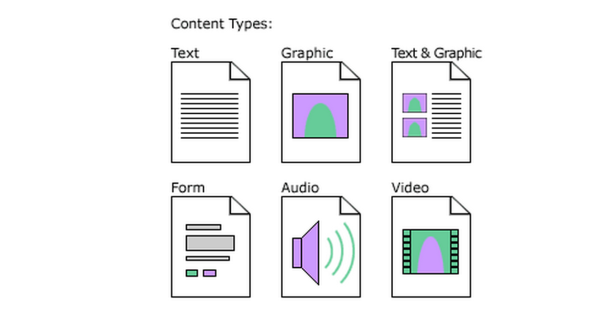
- Displayed:
- Wireframes for Mobile Apps., Portfolio and Responsive Websites, Responsive Newsletters, Generic Content Types.
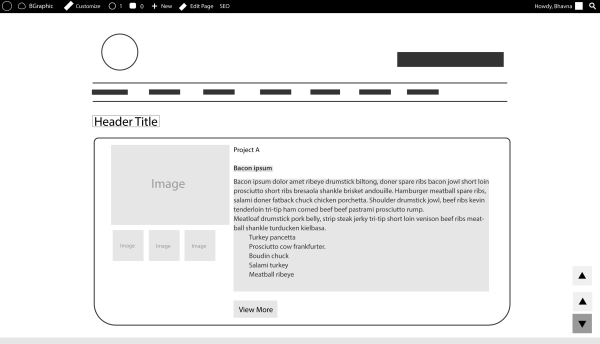
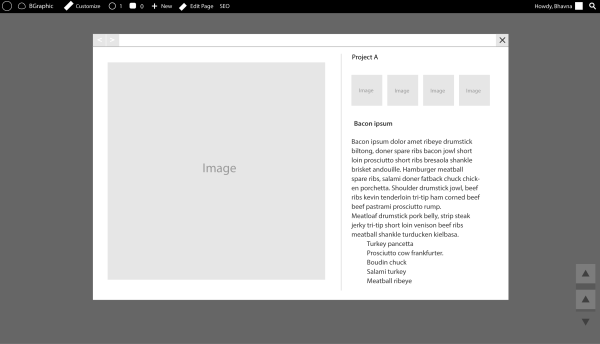
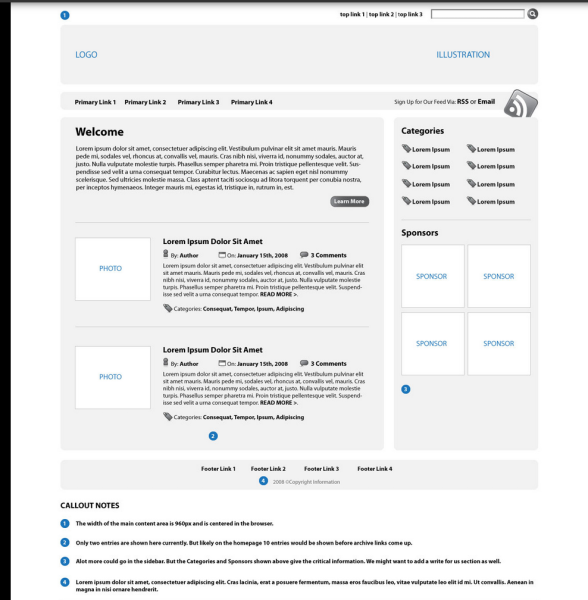
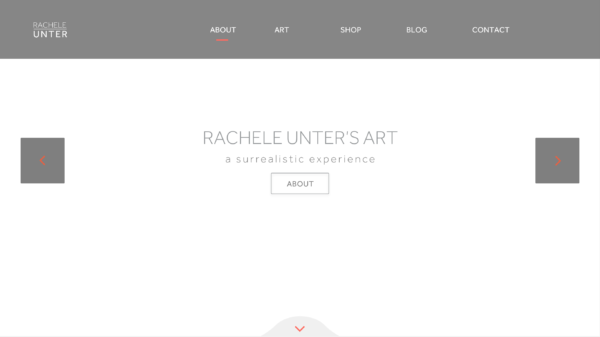
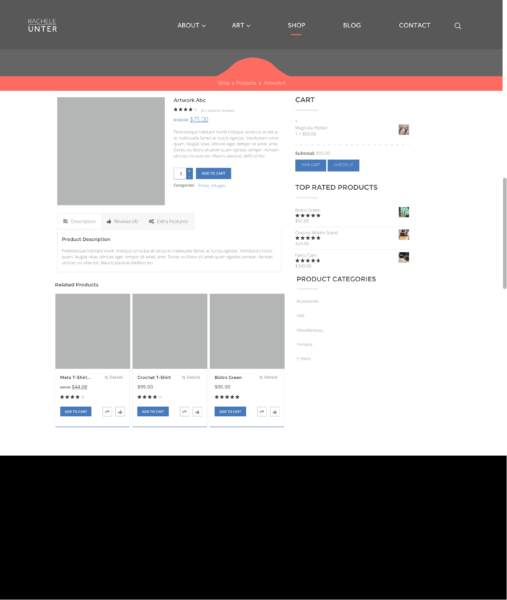
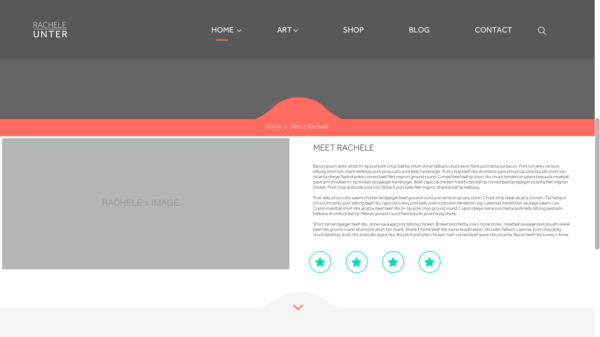
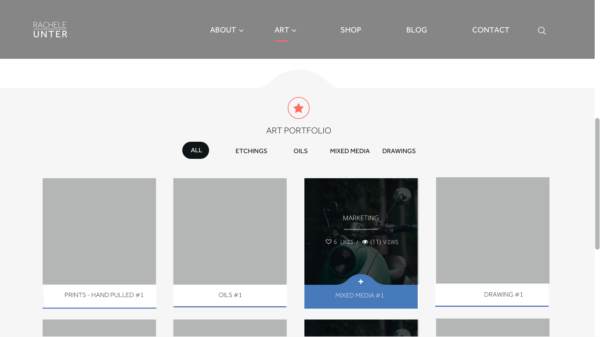
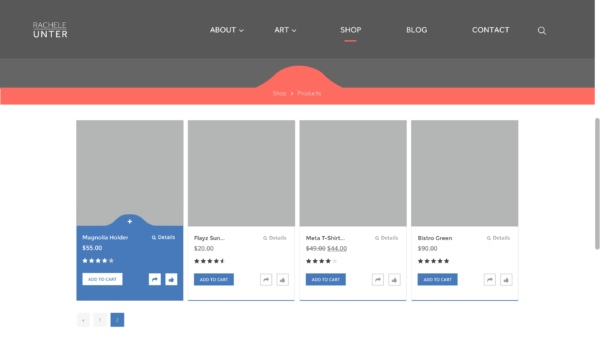
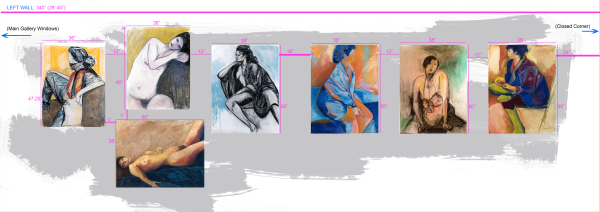
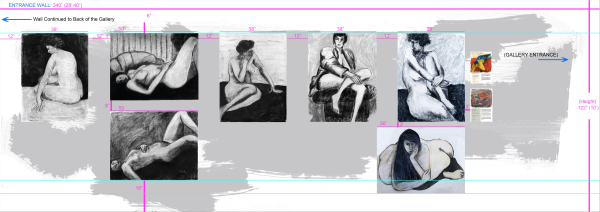
Mockups and Specs
These are very close to the how the final website site/pages will look. These Mockups are complete with annotations and design assests that include Images, Font Type, Font Sie, Colors etc. The Specs include template sizes for all media sizes that are provided to the dev team to implement the website pages accordingly.
Some of the mockups tools I use are Adobe PS, Illustrator and Dreamweaver for (HTML CSS3) prototyping when required.
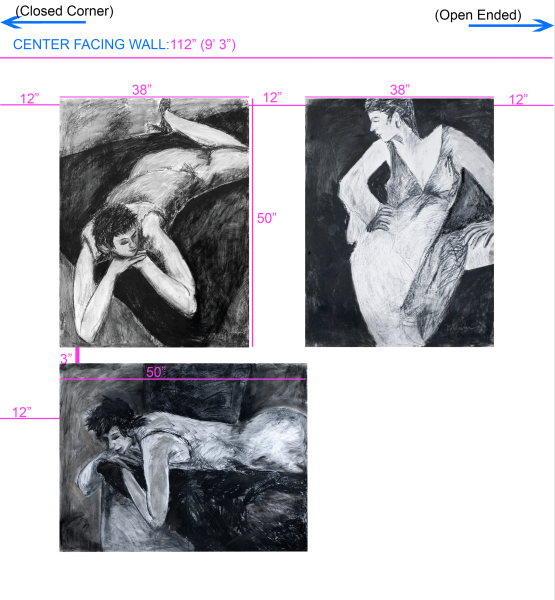
Displayed: I also create Mockups that are very important for Curating large Art Exhibits. The size of the walls and the art have to be considered along with the arrangement types\' and various other factors that all have to be kept in mind, similar to a layout for any device.